
Recently Sanjay Kumar Conducted a Poll to know the preferable way to create/fetch the Xpath and found 79% of people love to create XPath by own. So in the market, most of tool provide you the XPath directly and sometimes its fails when the website is too dynamic in Nature. So now we have an innovative tool with us, i.e. SelectorsHub a free community browser plugin to create and verify custom XPath with some advanced feature.
Some feature of Selector hub
- Attribute Autosuggest
- SVG Support
- Shadow Dom and iFrame support
- Error message with the missing elements
- Secure plugin
How to Install Selectors hub in chrome browser
Click on below link to install Selectors hub in your Chrome browser
https://chrome.google.com/webstore/detail/selectorshub/ndgimibanhlabgdgjcpbbndiehljcpfh/
Click on add to chrome >Add Extension
The selectors hub is now ready to use.
Steps to use the tool-
- Open Dev Tools.
- On right side, the last sidebar tab is Selectors Hub. Click on it. If not visible, expand the sidebar.
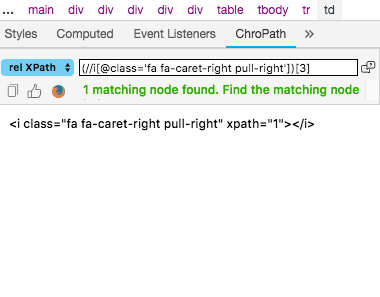
- Here in the Selectors box start typing your selector XPath/CSS selector.
- Selectors Hub will automatically suggest tagName, all attributes and everything to complete Selectors quickly. Now you need not to copy and paste attribute values from DOM anymore. With SelectorsHub you can save a huge amount of time.
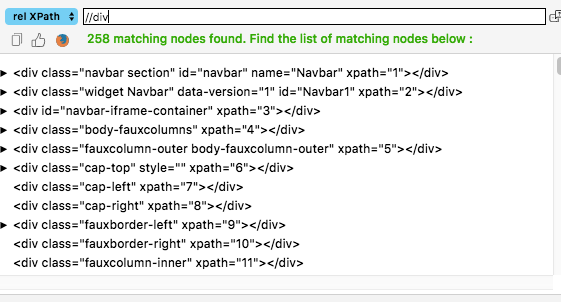
- After completing Selector just press enter and it will show the total number of matching elements.
- It will high light all matching node and list down them in the SelectorsHub tab.
- It will scroll the web element to viewable area if it is not in the viewable area.
- To copy selectors value, just double click anywhere in the box or click on XPath/CSS selector title box.
Now it support all the major browser like Chrome, Firefox, Edge, opera, Brave, Safari, chromium and Tor
For Detailed Workflow and complete tutorial please visit: https://www.selectorshub.com/what-is-selectorshub/
And for video Tutorial please visit: https://www.youtube.com/watch?v=NNTJyVb7P7U
Reference: https://www.selectorshub.com/what-is-selectorshub/
Keep Learning, Keep sharing..